 VuePress | SEO优化
VuePress | SEO优化
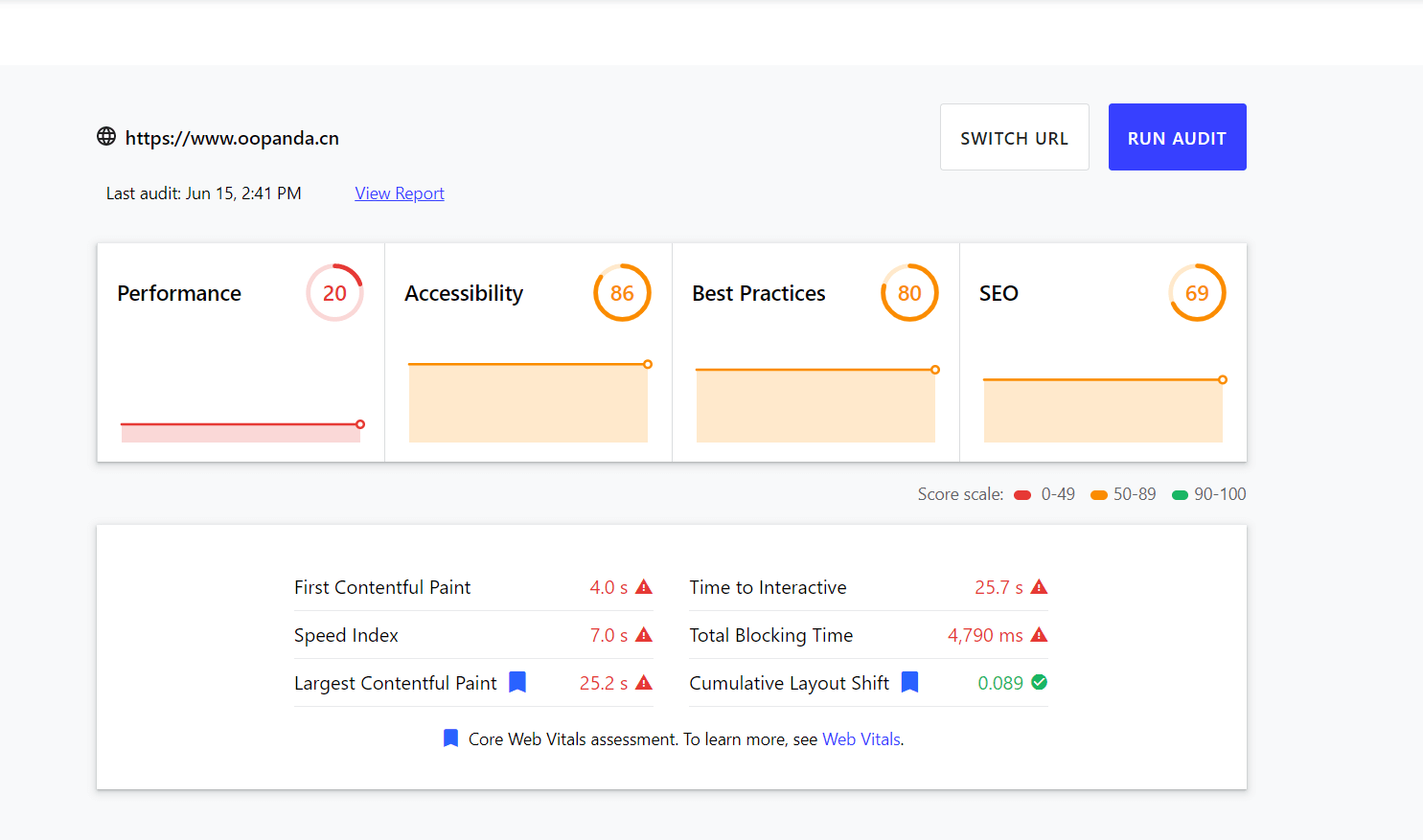
在SEO之前,我们可以通过前端性能监控平台 (opens new window) ,了解下自己网站的性能问题.

从监控平台的反馈,可以看到自己的网址有很多SEO问题需要处理,下面是我整理的一些SEO优化方法.
# 提交网站到搜索引擎站长管理后台
以下以百度站长为例介绍使用方法.
# 登录百度搜索资源平台
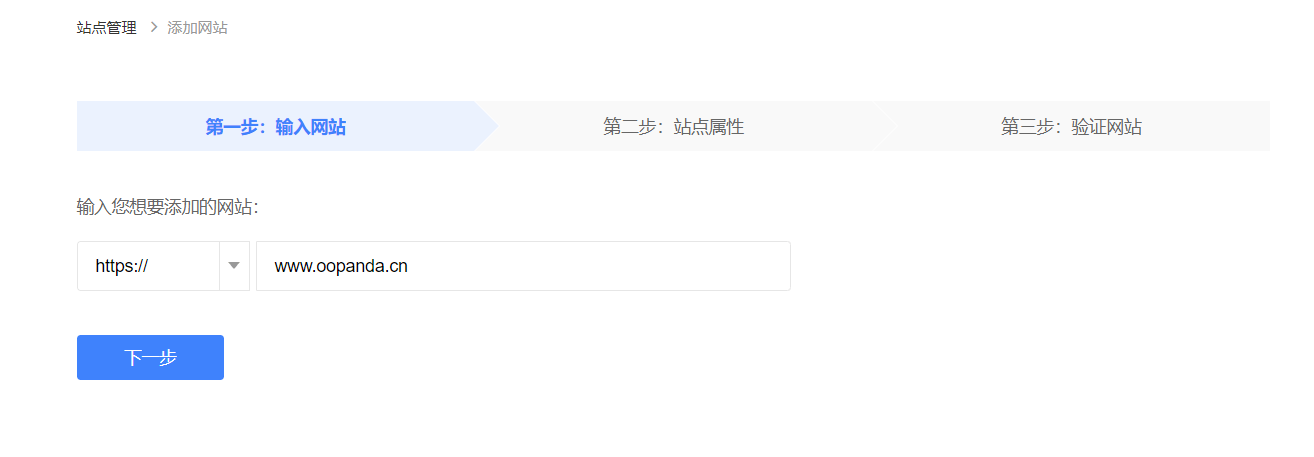
# 添加站点

# 验证站点
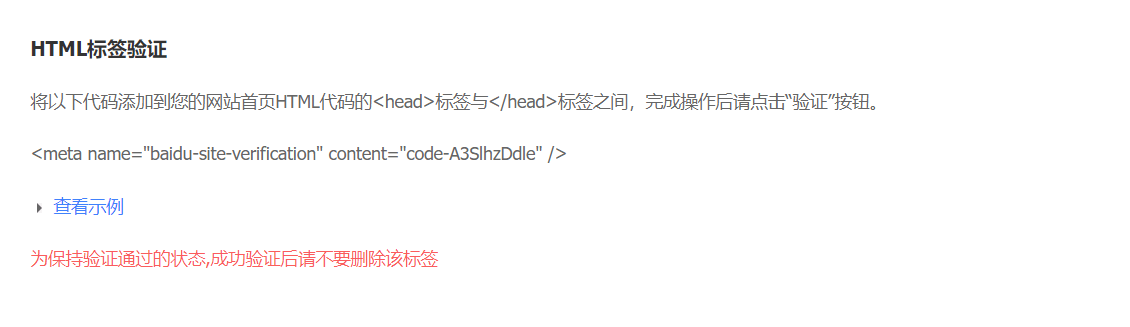
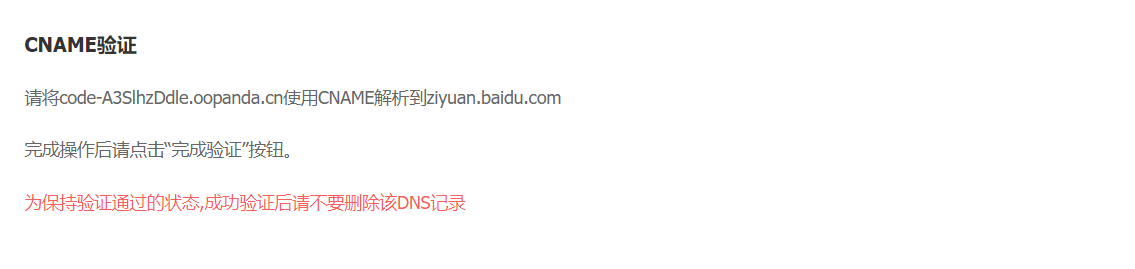
百度搜索资源平台的站点验证有三种方式分别是
- 文件验证

- HTML标签验证

- CNAME验证

根据你的实际需求选择验证方式.
各大搜索引擎的站长后台网址

百度搜索资源平台
百度站长管理后台

谷歌搜索平台
谷歌站长管理后台

搜狗搜索 | 资源平台
搜狗站长管理后台

360站长平台
360搜索站长管理后台

头条搜索 | 站长平台
头条搜索站长管理后台

神马站长平台
神马搜索站长管理后台

Bing站长工具
bing搜索站长管理后台
- name: 百度搜索资源平台
desc: 百度站长管理后台
avatar: https://cdn.jsdelivr.net/gh/oopanda-sun/images//logo/baidu.webp
link: https://ziyuan.baidu.com/site/index#/
- name: 谷歌搜索平台
desc: 谷歌站长管理后台
avatar: https://cdn.jsdelivr.net/gh/oopanda-sun/images//logo/google.webp
link: https://www.google.com/webmasters/tools/home?hl=zh-CN
- name: 搜狗搜索 | 资源平台
desc: 搜狗站长管理后台
avatar: https://cdn.jsdelivr.net/gh/oopanda-sun/images//logo/sougou.webp
link: https://zhanzhang.sogou.com/index.php/statistics/index
- name: 360站长平台
desc: 360搜索站长管理后台
avatar: https://cdn.jsdelivr.net/gh/oopanda-sun/images//logo/360.webp
link: https://zhanzhang.so.com/sitetool/site_manage
- name: 头条搜索 | 站长平台
desc: 头条搜索站长管理后台
avatar: https://cdn.jsdelivr.net/gh/oopanda-sun/images//logo/toutiao.webp
link: https://zhanzhang.toutiao.com/page/inner/site/manage
- name: 神马站长平台
desc: 神马搜索站长管理后台
avatar: https://cdn.jsdelivr.net/gh/oopanda-sun/images//logo/shenma.webp
link: https://zhanzhang.sm.cn/open/sitemap
- name: Bing站长工具
desc: bing搜索站长管理后台
avatar: https://cdn.jsdelivr.net/gh/oopanda-sun/images//logo/bing.webp
link: https://www.bing.com/webmasters/home
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# 添加sitemap
sitemap可以通过安装插件vuepress-plugin-sitemap实现.
# 安装vuepress-plugin-sitemap
npm install vuepress-plugin-sitemap
2
# 配置vuepress-plugin-sitemap,
打开项目的.vuepress/config.js文件,在plugins中加入
['sitemap', {
hostname: "https://www.oopanda.cn",
// 排除页面
exclude: ["/404.html"]
}
]
2
3
4
5
6
部署项目后,访问https://www.oopanda.cn/sitemap.xml查看效果,并提交到各大搜索引擎的站长管理后台的sitemap中.
注:搜狗站长工具不支持个人sitemap提交# 搜索资源平台的自动推送
添加搜索资源平台自动推送之前需要先进行站点验证
# 自动推动到百度站长平台
安装vuepress-plugin-baidu-autopush
npm install -D vuepress-plugin-baidu-autopush
配置vuepress-plugin-baidu-autopush, 打开项目的.vuepress/config.js文件,在plugins中加入
module.exports = {
plugins: [
'vuepress-plugin-baidu-autopush'
]
};
2
3
4
5
# 自动推动到头条站长平台
创建.vuepress/public/assets/js/autopush-toutiao.js
(function(){
var el = document.createElement("script");
el.src = "https://sf1-scmcdn-tos.pstatp.com/goofy/ttzz/push.js?6e8fddc6269a5387db4373270b7b3c580c5f6d4a0152a06f960c9dadb02abba724e5925aabe792a6430d90fefcce0f145dbc315ab2e1df7438bb9ec1a13e9fff";
el.id = "ttzz";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(el, s);
})(window)
2
3
4
5
6
7
打开项目的.vuepress/config.js文件,配置head
[
"script",
{
src: "/assets/js/autopush-toutiao.js"
}
]
2
3
4
5
6
# 自动推动到360站长平台
创建.vuepress/public/assets/js/autopush-360.js
(function(){
var src = "https://s.ssl.qhres2.com/ssl/ab77b6ea7f3fbf79.js";
document.write('<script src="' + src + '" id="sozz"><\/script>');
})();
2
3
4
5
打开项目的.vuepress/config.js文件,配置head
[
"script",
{
src: "/assets/js/autopush-360.js"
}
]
2
3
4
5
6
# 自动推动到搜狗站长平台
不支持自动推送
# 自动推动到谷歌站长平台
不支持自动推送
# 自动推动到bing站长平台
不支持自动推送
# 自动推动到神马站长平台
不支持自动推送
# 添加robots.txt文件
在项目的.vuepress/public文件夹下新增robots.txt文件
添加下面文本即可,也可以自定义robots文件
Sitemap: https://www.oopanda.cn/sitemap.xml
User-agent: *
2
3
# meta优化
# 设置全局meta
vuepress提供给meta的全局默认配置,我们可以在config.js中设置title,description,keywords等meta元素.
// config.js
module.exports = {
title: "技术咸鱼 | oopanda",
description: '程序员和他的小bug.爱生活,爱coding.一个专注分享学习经验、记录开发问题的个人博客.',
head: [
['meta', { name: 'keywords', content: 'Android,VuePress'}]
]
}
2
3
4
5
6
7
8
# 设置页面meta
在 markdown文章的Front Matter中通过meta设置页面的title,description,keywords等meta元素.
---
title: VuePress | SEO优化
meta:
- name: description
content: VuePress的SEO优化
- name: keywords
content: VuePress,SEO
---
2
3
4
5
6
7
8
9